4일차(2022.06.27)
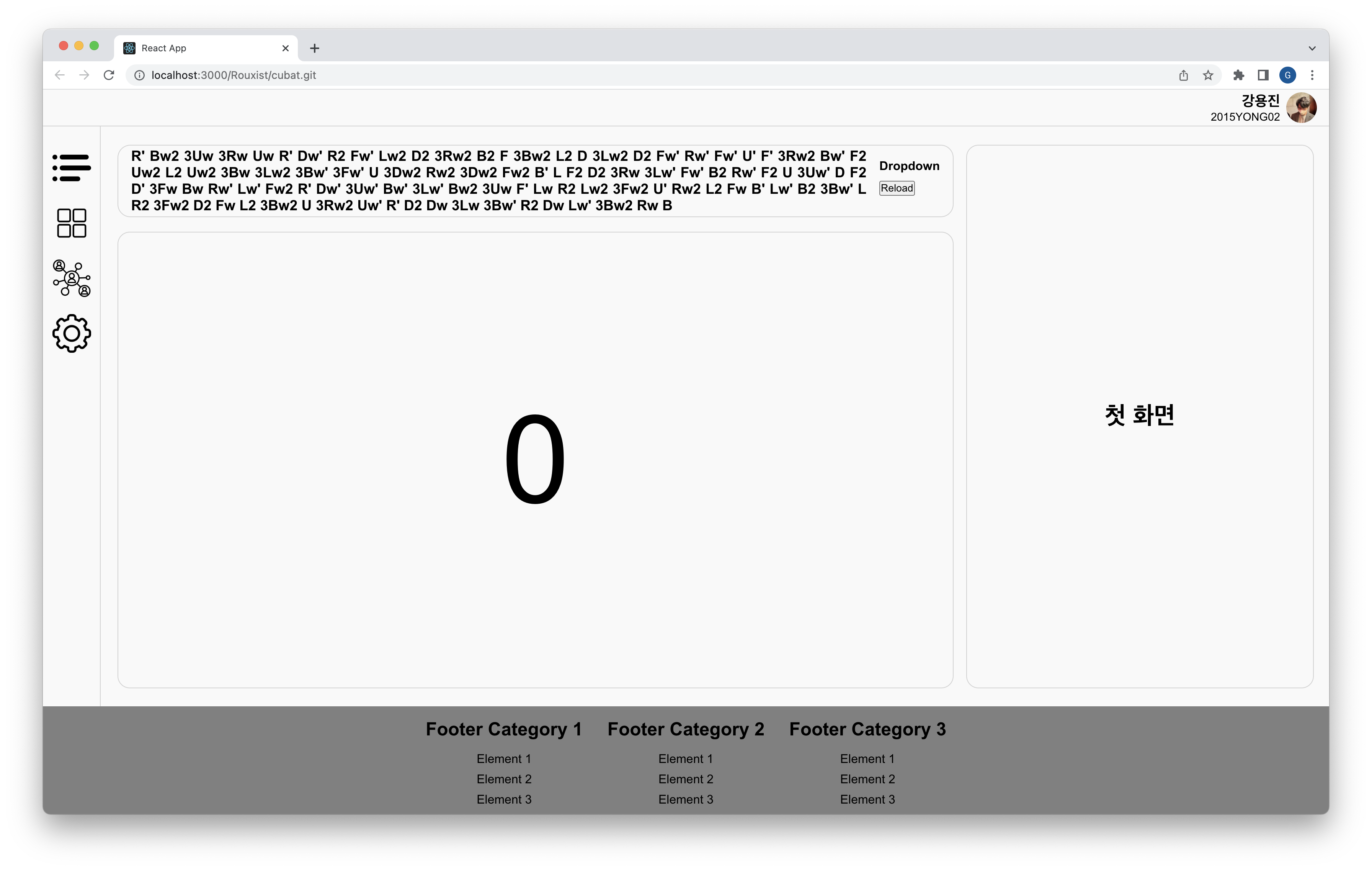
스크램블 알고리즘을 tsx형식으로 변환하는 데에 성공했다. 스퀘어는 원작자에게 부탁했지만
그리고 타이머의 작동과 스크램블의 업데이트를 연동시키기 위해 스크램블 컴포넌트를 타이머의 child로 넣으려고 했는데, 그렇게 하니 타이머 숫자가 변할 때마다 스크램블이 업데이트되던... 그래서 타이머를 child로 넣었고, child에서 parent 안에 있는 함수를 작동시켜야 했다.
https://webruden.tistory.com/924
[React] 부모-자식 컴포넌트 간 데이터 전달 방법 (Passing Data Between a Parent and Child in React)
React에서 부모 컴포넌트와 자식 컴포넌트 사이에 데이터가 전달되는 방식에 대해 알아보겠습니다. 데이터가 갈 수 있는 방향은 두 가지이며 다음과 같습니다. 부모 -> 자식 자식 ->
webruden.tistory.com
가장 마지막에 본, 문제 해결에 가히 결정적이었던 글..
플러터를 처음 배울 때도 이 문제로 고생했던 기억이 난다.
..그래서 이제 드롭다운메뉴로 스크램블 종류만 바꿀 수 있게 하면 되겠다.

그리고 방금까지 작업을 해서, 처음 접속 시 특정 페이지로 시작하게 만들 수 있었다. 라우터를 뜯어야 하나 했으나 친구 말 듣고 state로.
'Coding > React' 카테고리의 다른 글
| 큐뱃 개발 - heroku 업로드 (0) | 2022.08.01 |
|---|---|
| 큐뱃 개발 - 구글 로그인 (2022.07.28~29) (0) | 2022.07.30 |
| 큐뱃 개발 - MongoDB 관련 (0) | 2022.07.25 |
| 타이머 개발 12일차, 13일차 (0) | 2022.07.07 |
| 타이머 개발 1~3일차 (0) | 2022.06.27 |



